How do I fix broken links using SiteImprove?
Purdue has purchased a product called Siteimprove to automate site compliance testing and reporting. Siteimprove is a comprehensive tool that tests for accessibility and broken links. It works from within Cascade, requires no installation, works on both Mac and PC, and there is no charge to use it. To access the Siteimprove reports for the College of Ag and Extension sites, you will need to establish a Siteimprove account. If you need access to Siteimprove or if you would like more information, please contact the AGCOMM team at ag-web-team@purdue.edu.
Once you have an account, you can find the reports by visiting the following links:
Open the link and select your department to see the issues/pages that have been flagged. Our goal is to maintain our College score higher than 90%. Please work on yours as you contribute to this score.
QUALITY ASSURANCE (QA) AND ACCESSIBILITY (ADA) REPORTS
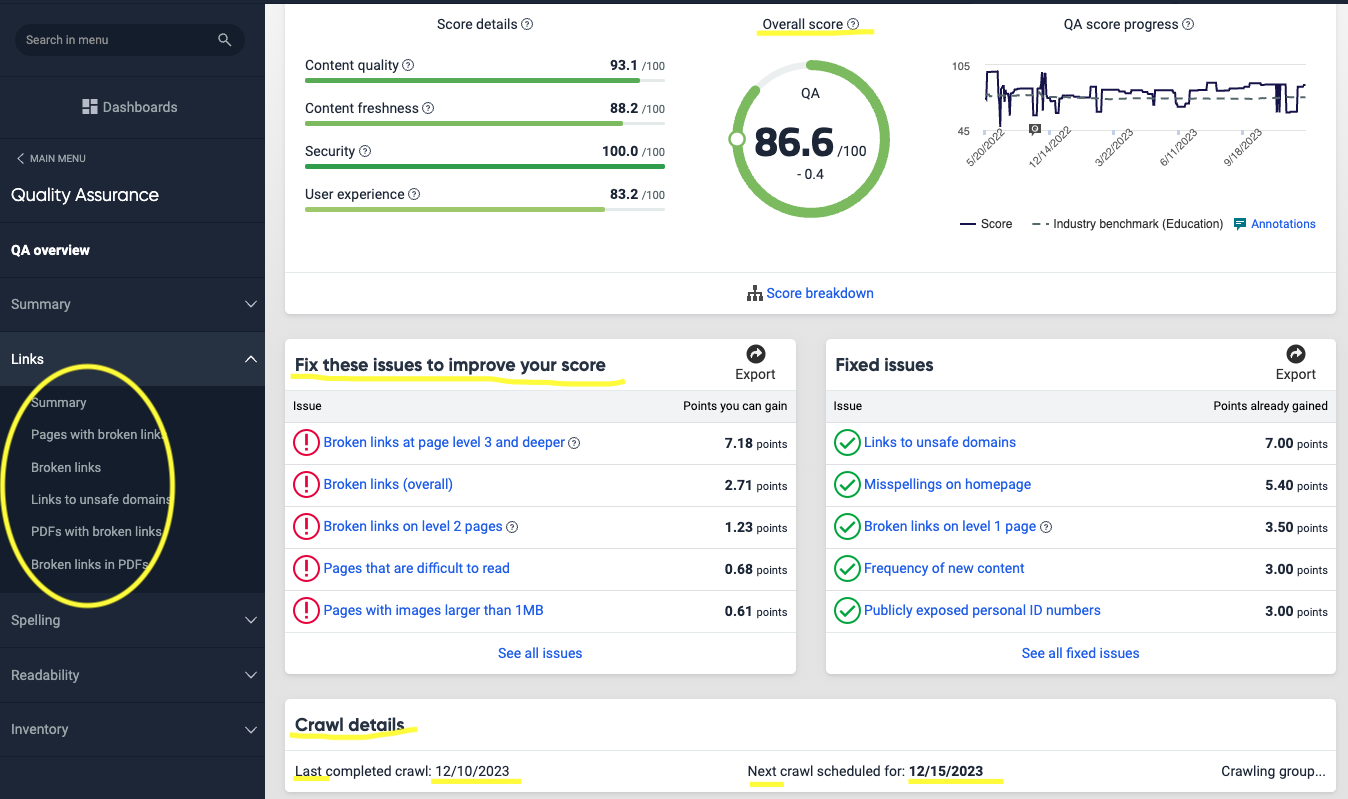
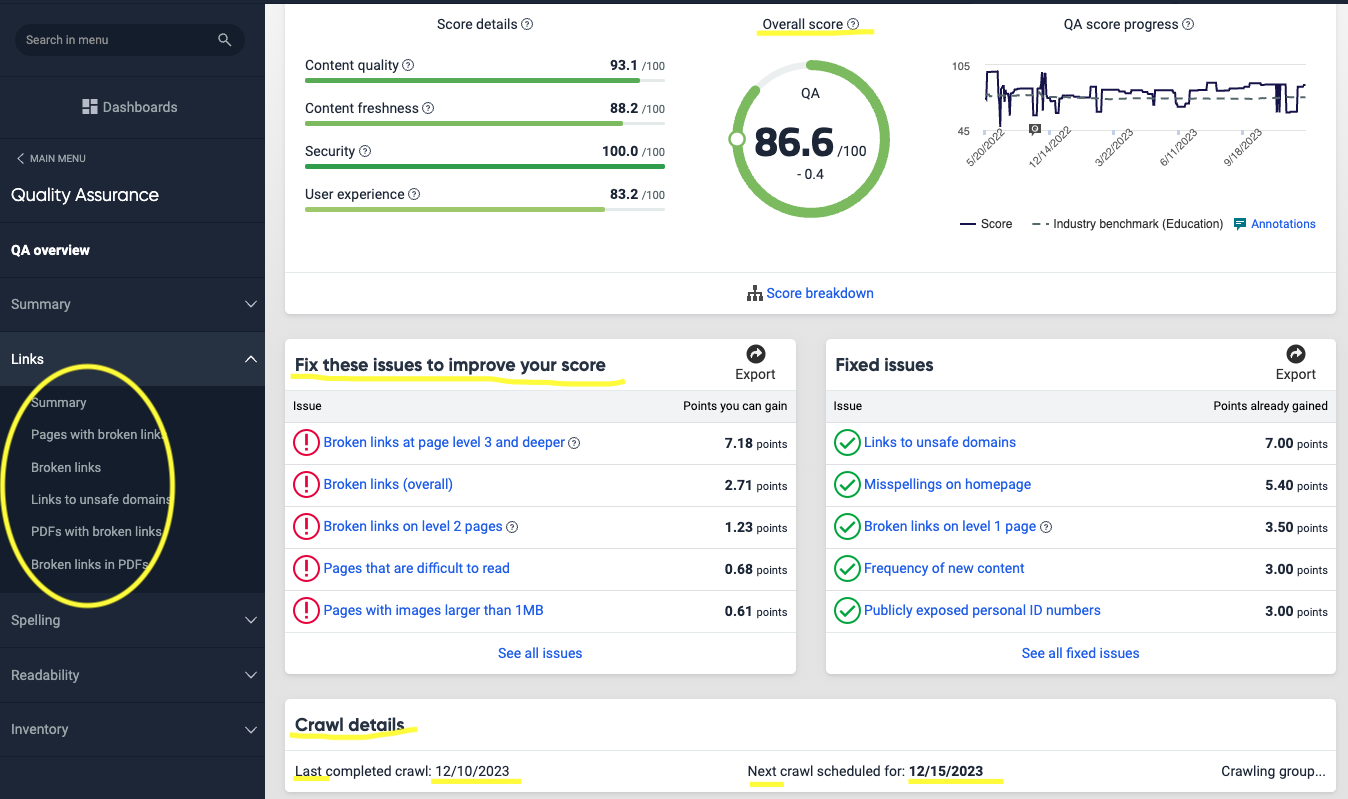
Quality assurance strives to ensure optimal content quality, currency, security, and an excellent user experience. Within the Broken Links section of the Quality Assurance (QA) report, opening a page provides comprehensive insights.
Here, you'll find details such as the overall score, identified issues requiring attention for score enhancement, crawl details, and a graphical representation of quality assurance progress. Navigate through these issues using the left menu.
Prioritize addressing the following issues to enhance your score:
-
Pages with Broken Links: Address and rectify any broken links within your pages.
-
PDFs with Broken Links Pages: Specifically, focus on rectifying broken links within PDF documents.
-
Pages with Images Larger than 1MB: Optimize pages that contain images exceeding 1MB in size for improved performance and user experience.
Managing QA Report Example

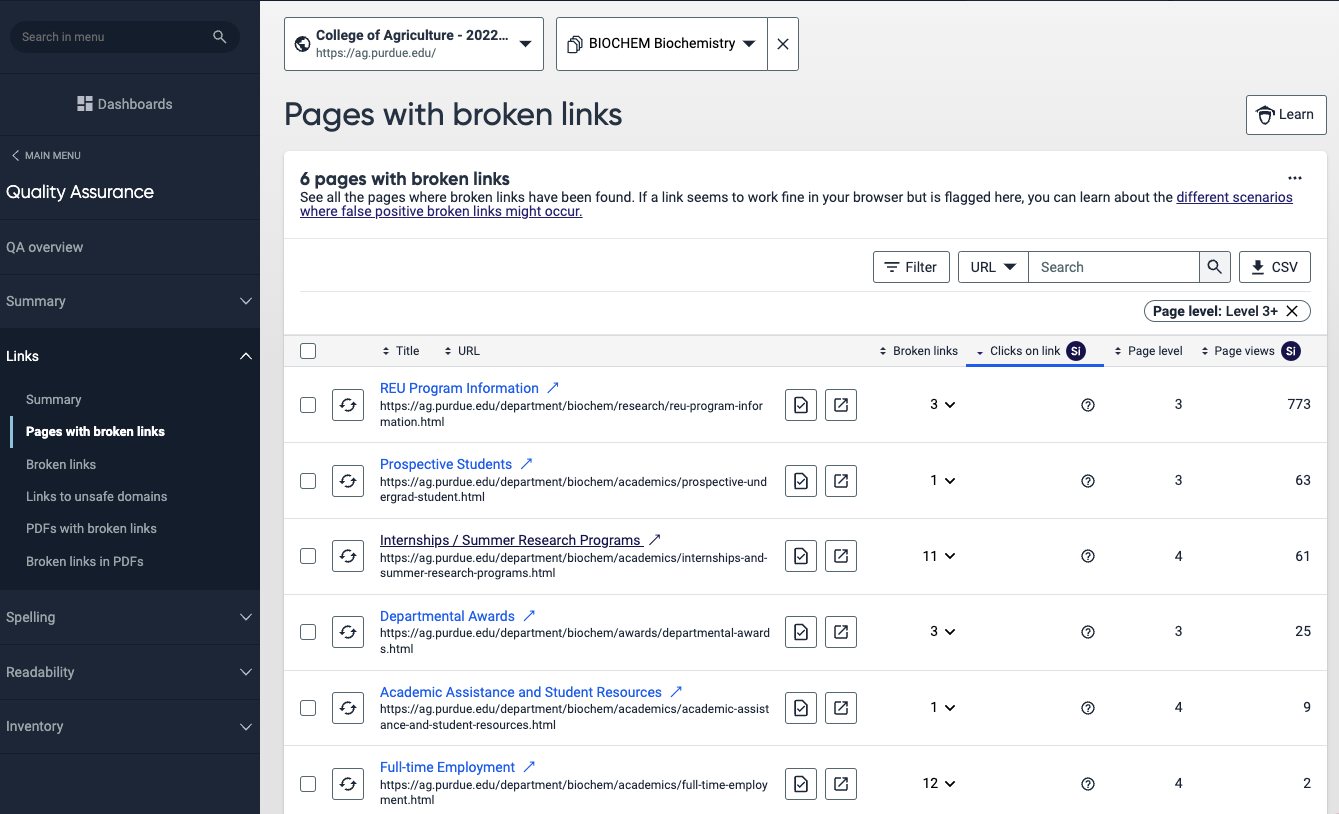
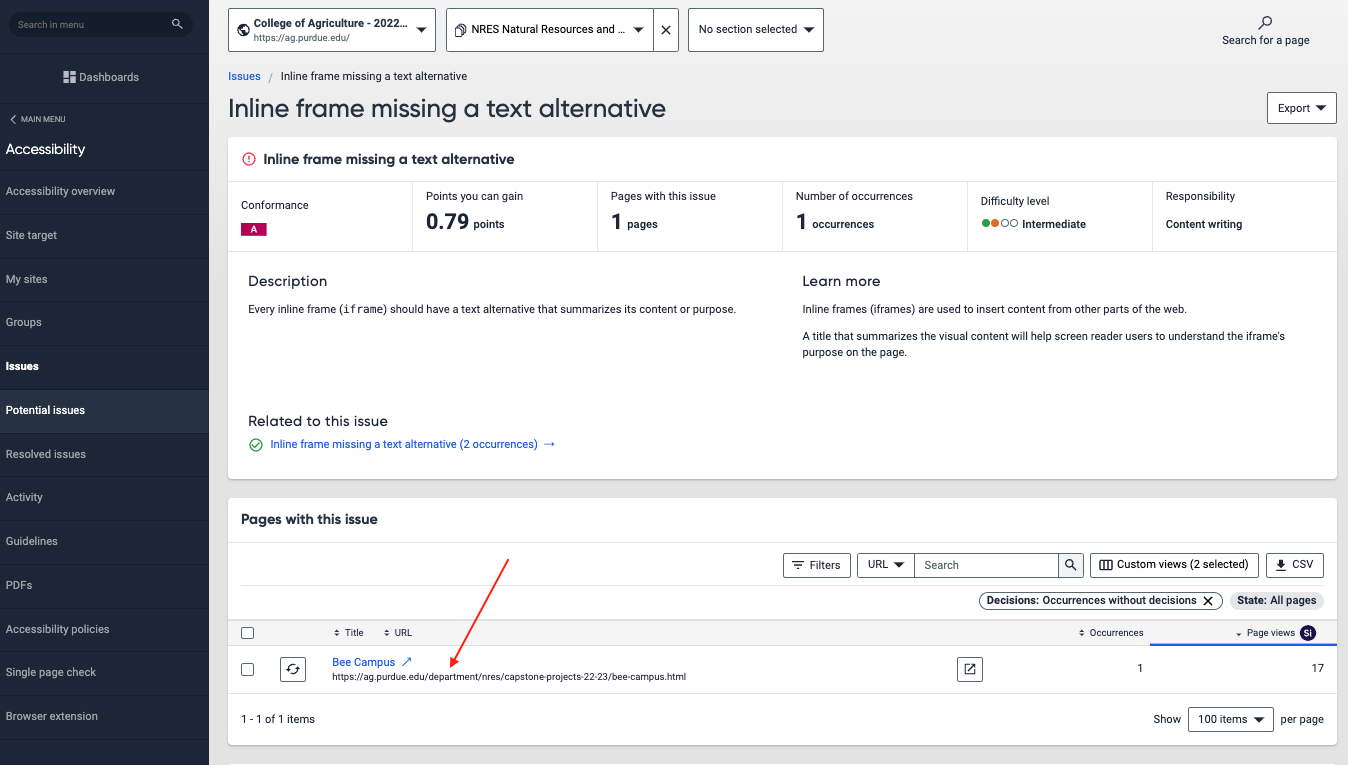
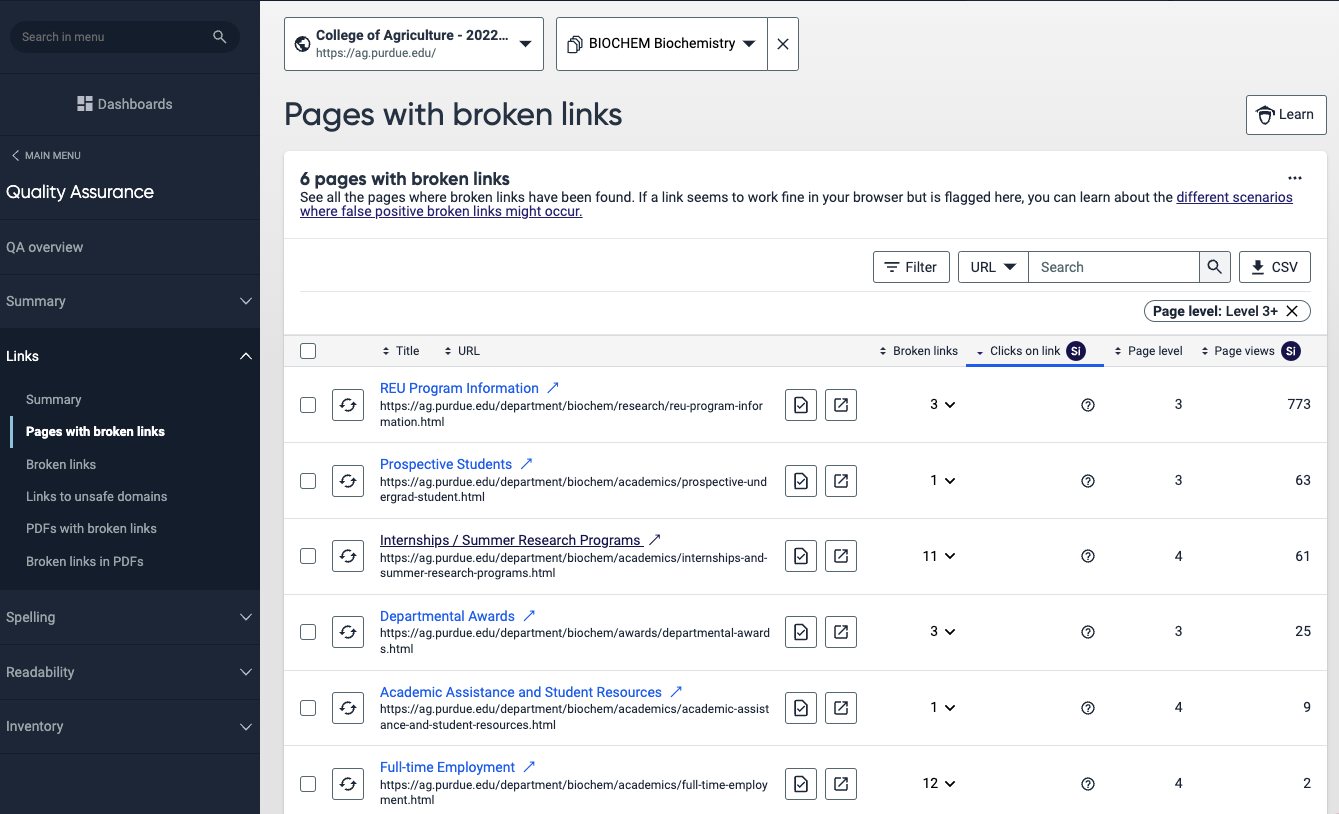
Navigate through these options and find your results. For example when you select pages with broken links, a list of pages with issues will be displayed.

When you open or click on one of these pages, you will be able to open each page and see the issues that need to be fixed.

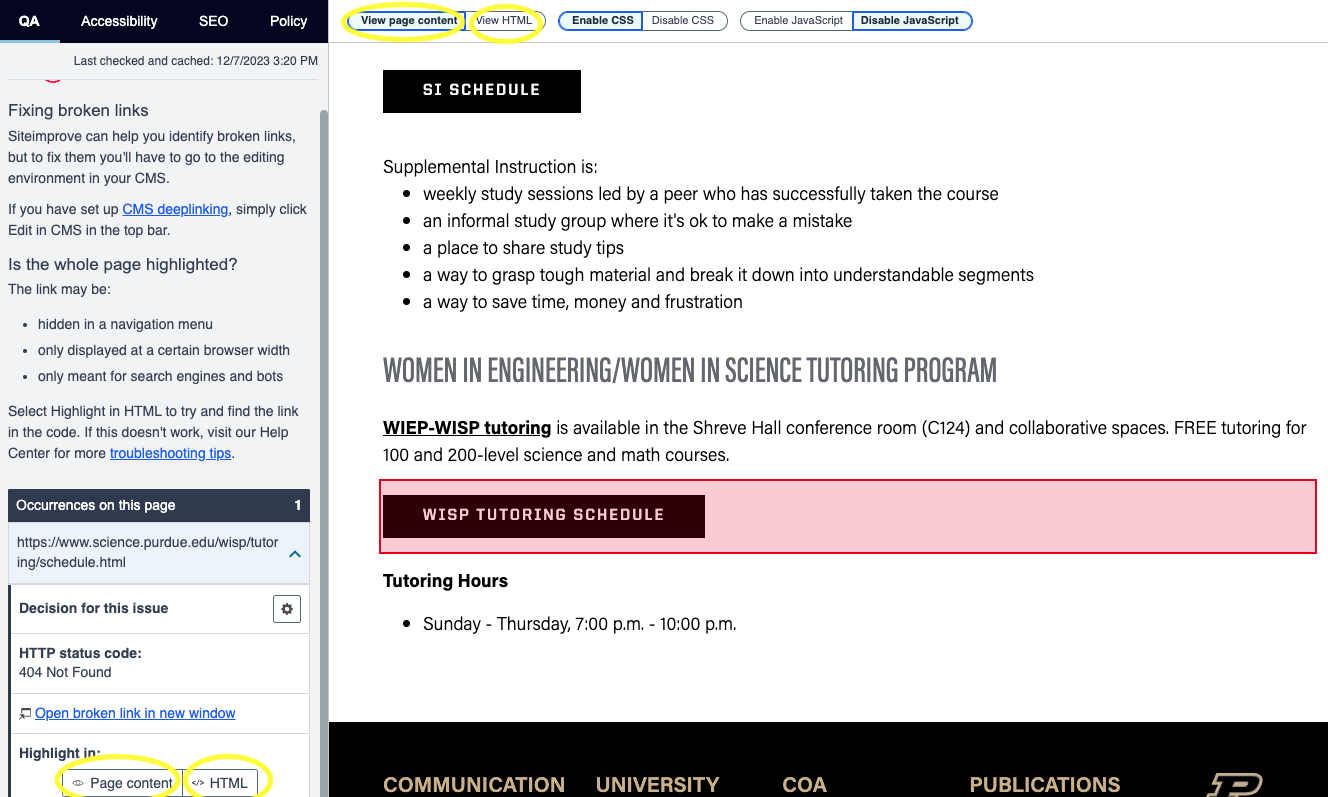
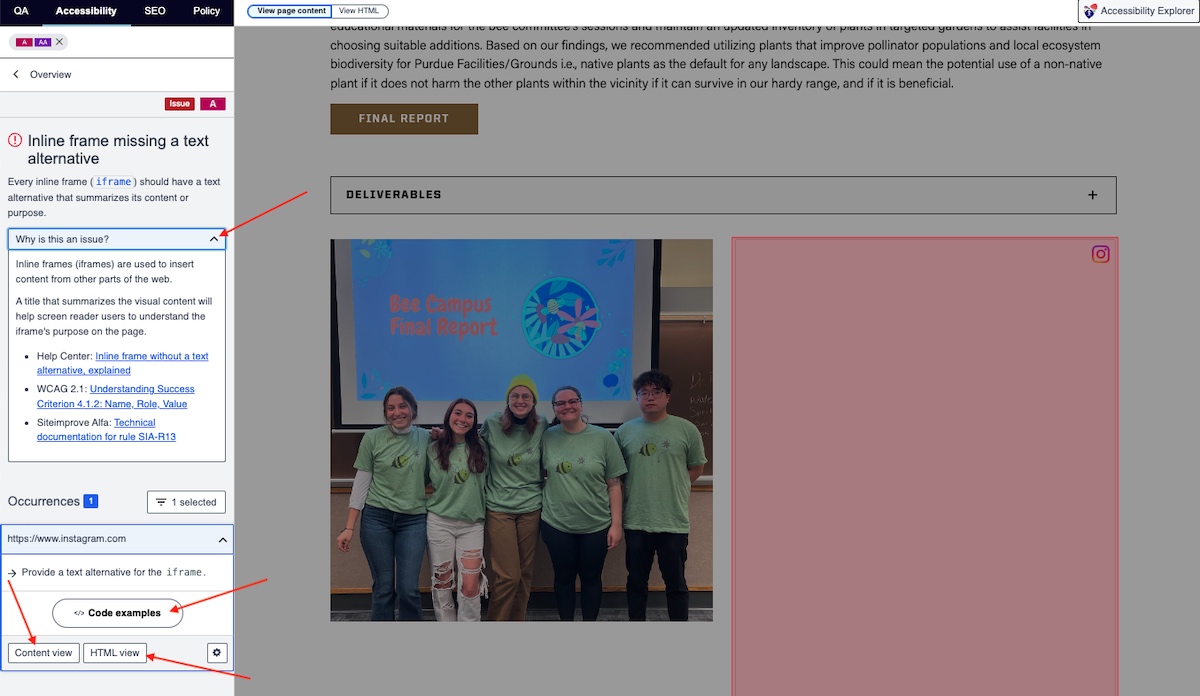
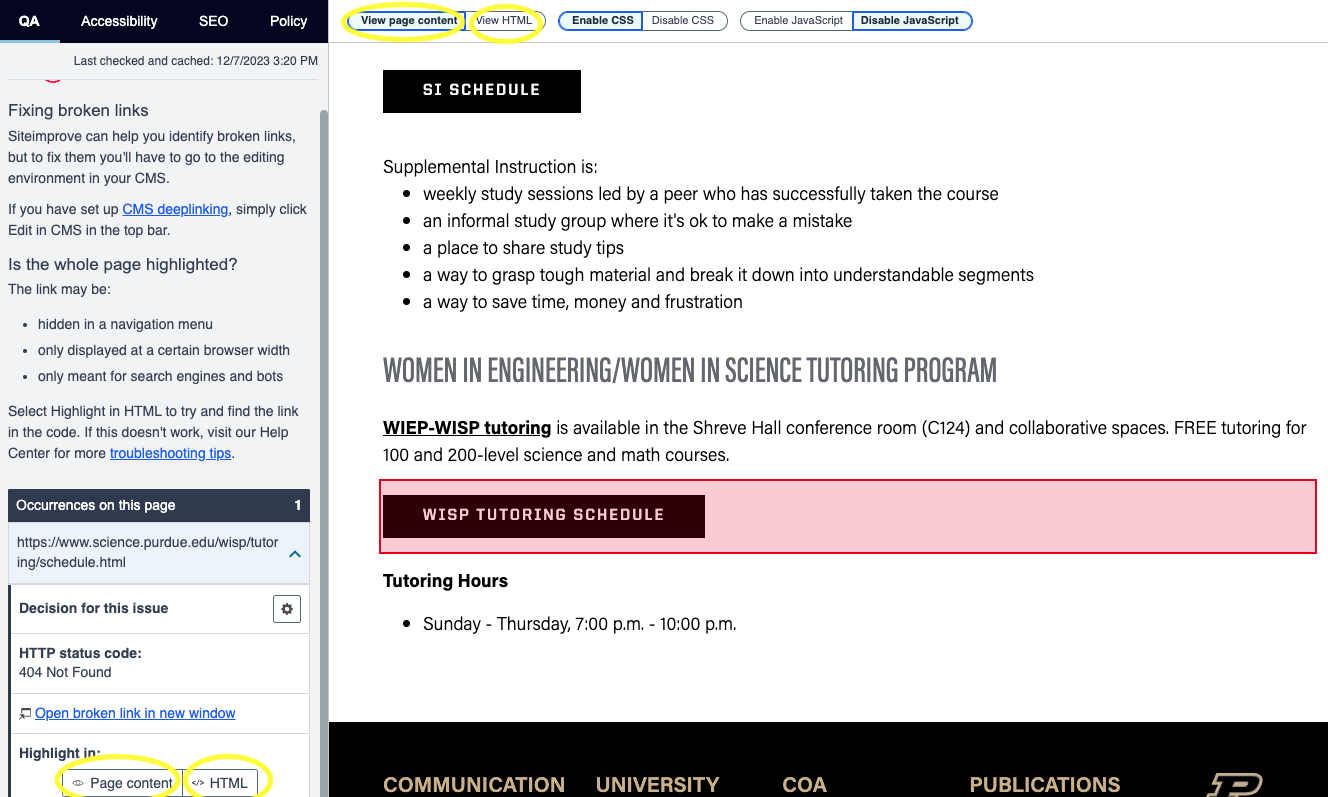
On this final page, Siteimprove will precisely pinpoint the location of errors or issues. It not only showcases the page content but also allows you to inspect the HTML code if needed.
Dismissing Broken Links
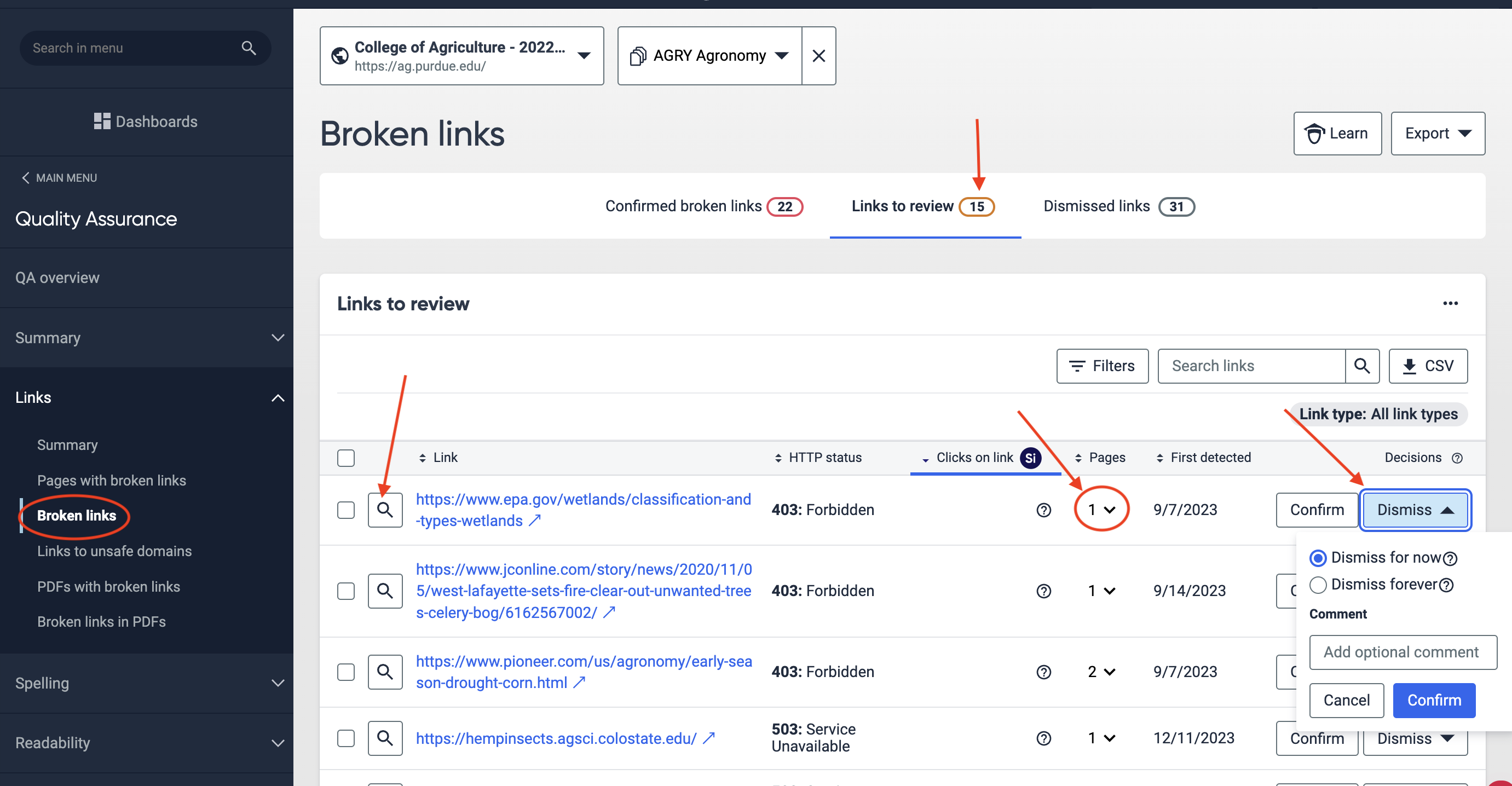
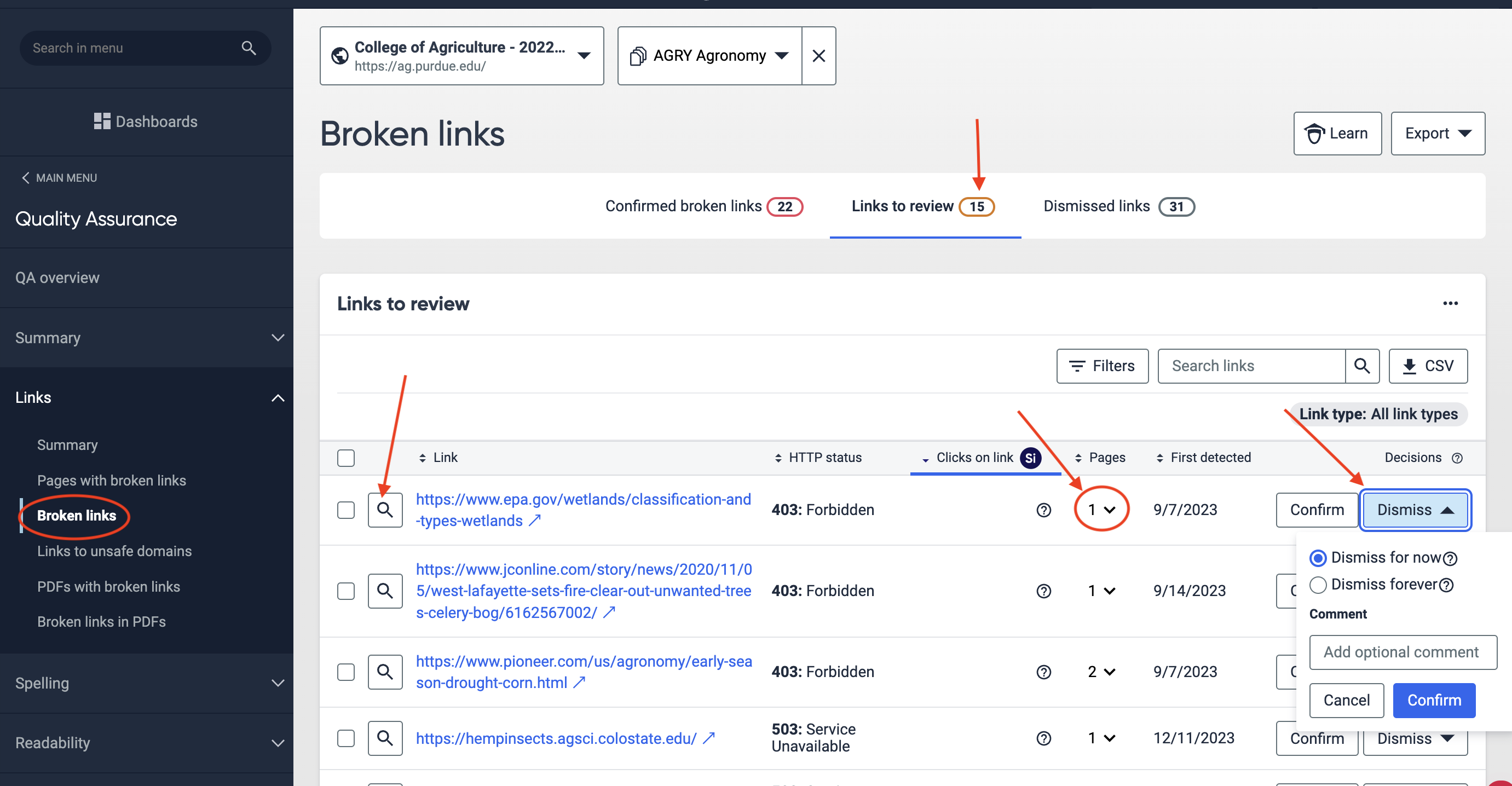
By selecting "Broken Link" from the left menu, you gain access to functionalities like "Confirmed Broken Link," "Links to Review," and "Dismissed Broken Links." Links to review include those that weren't accessible during the site crawl but haven't been confirmed as broken. These often involve government websites, journals, or sites requiring authentication (your credentials).
On the next example with links to review you will need to click on the magnifying glass icon to open the page that is using the link.
Be meaningful when dismissing a link—carefully review it to ensure correctness. Additionally, provide a description explaining why you're dismissing it. This ensures a thorough and accurate assessment of the link's status.

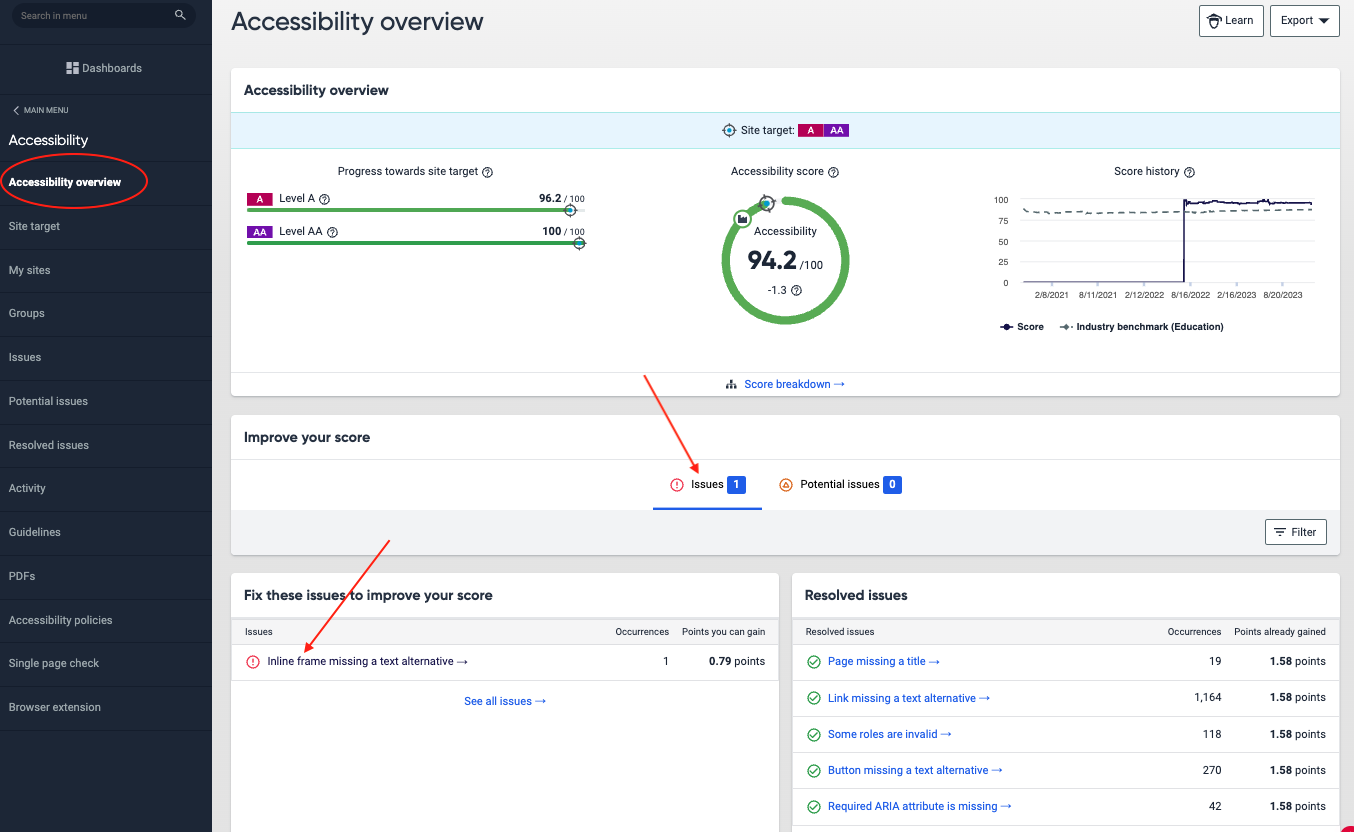
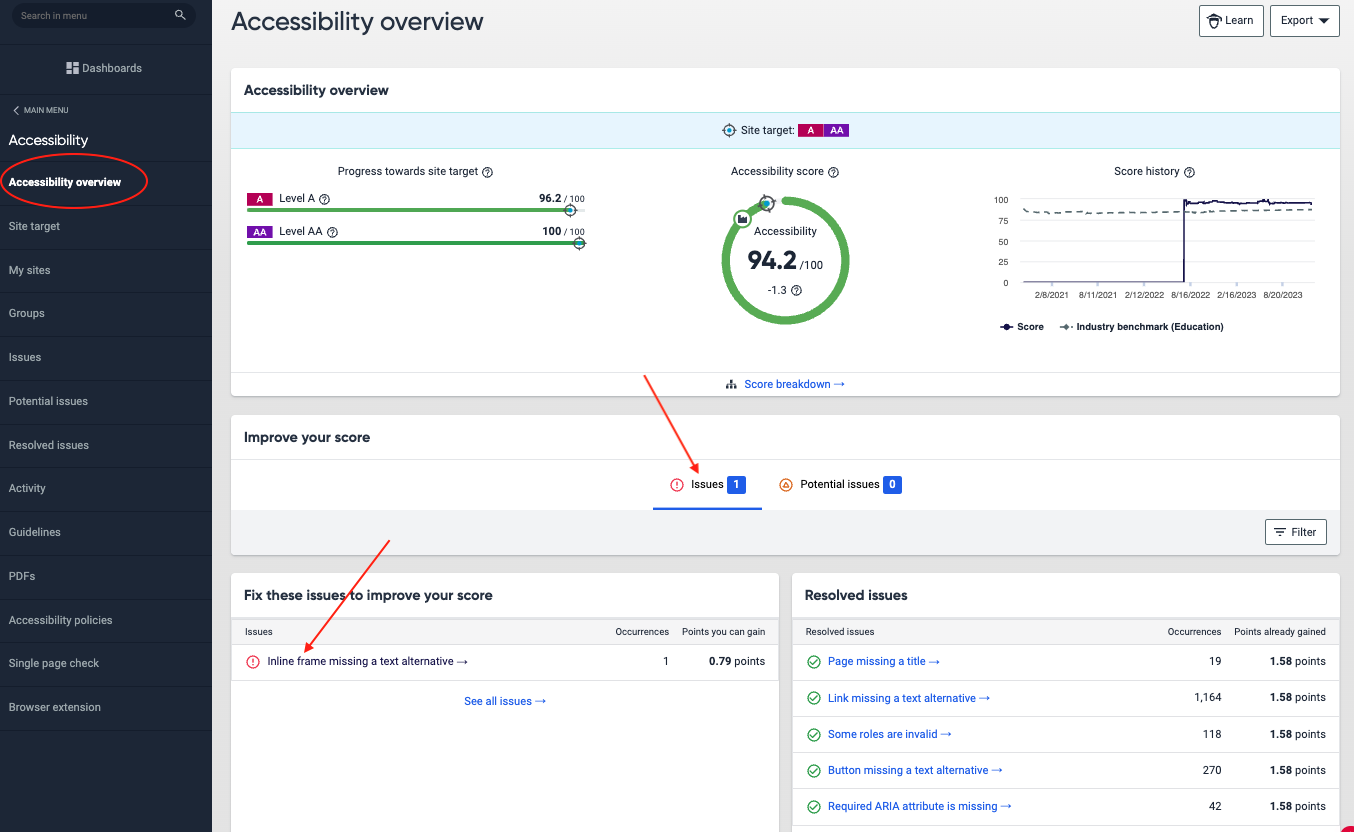
These reports work similarly to the QA reports, you will see an Accessibility overview page with the overall score and the main issues that need to be fixed to improve the score. The most common accessibility issues are:
Accessibility reports work similarly to the QA reports, they provide an overview page featuring the overall score and key issues demanding attention for score improvement. Common accessibility issues include:
-
Alternative Text: Identify and address images lacking alt-text for enhanced accessibility.
-
Videos without Descriptive Titles: Ensure videos have descriptive titles to facilitate understanding for all users.
-
Iframes without Descriptive Titles: Enhance accessibility by providing descriptive titles for iframes.
-
Missing Headings (Pages without H1 Heading): Rectify pages lacking an H1 heading for improved structure and navigation.
-
Orphan Headings (Heading Tag with No Content): Address headings without content to enhance both structure and accessibility.
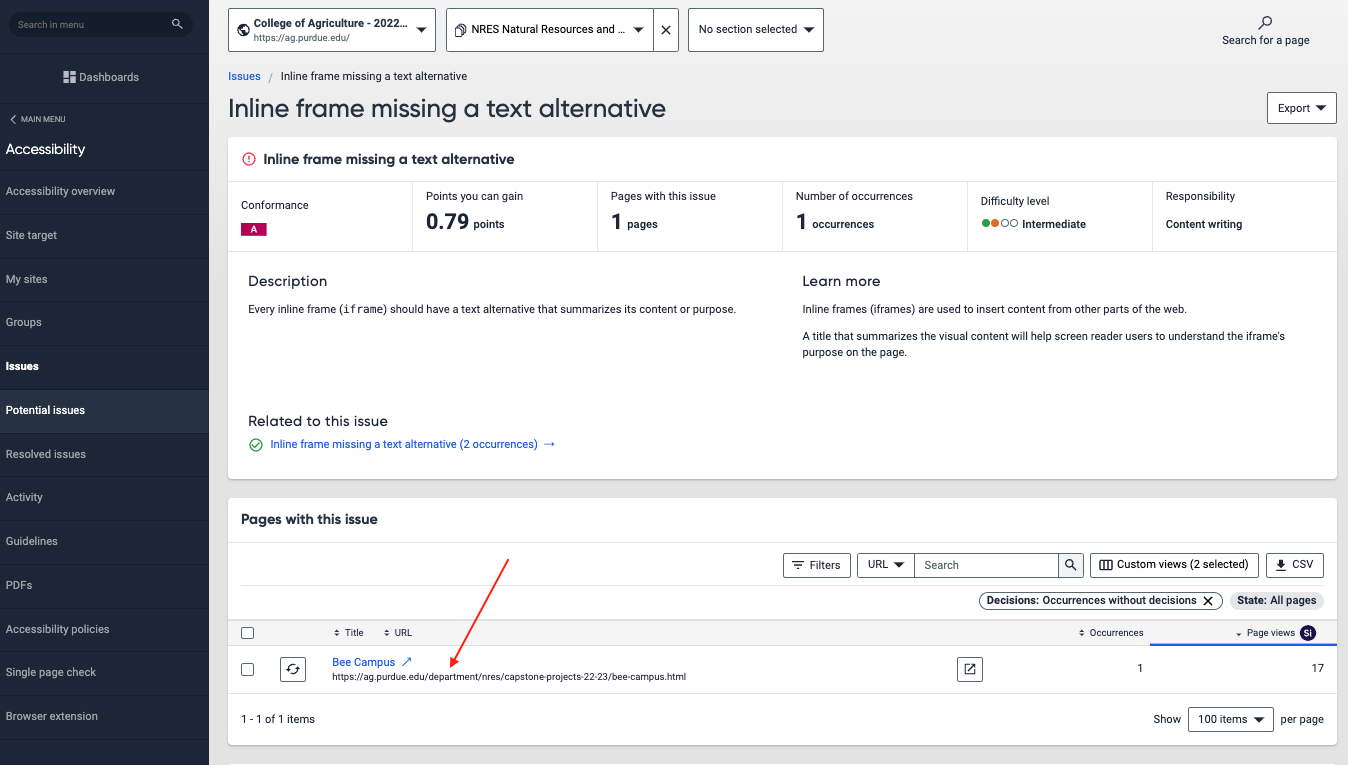
Managing Accessibility Report Example



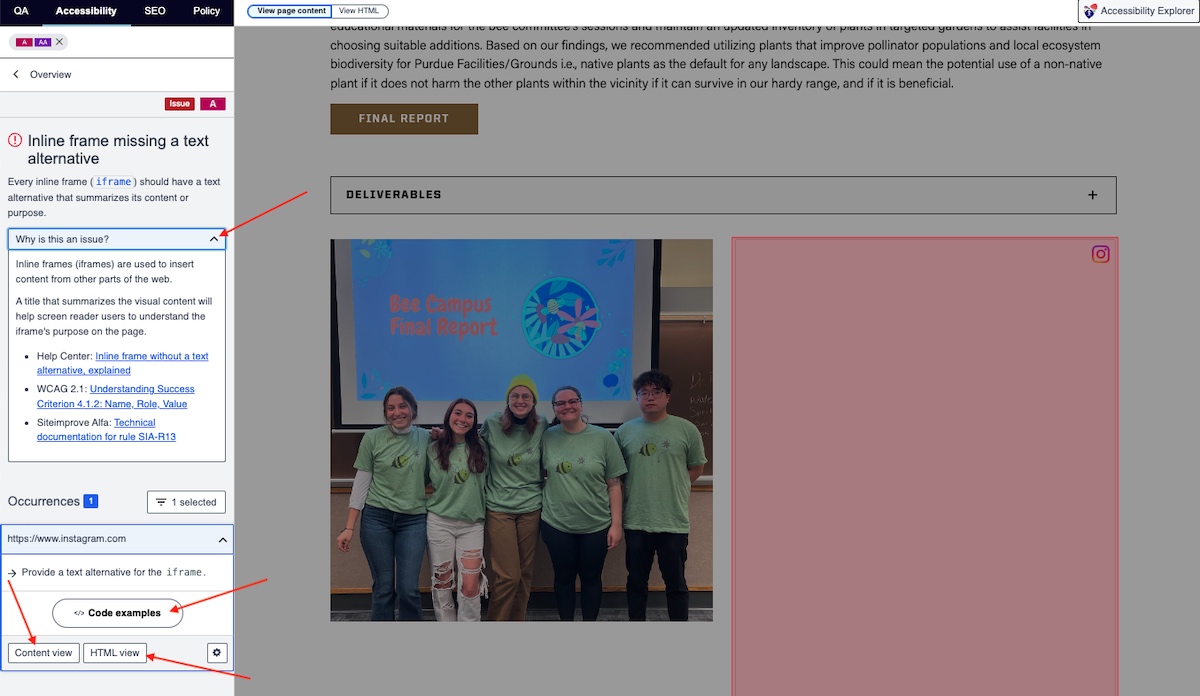
On this page, you also can learn why is this an issue by clicking the "Why is this an issue?" text box.
Quality assurance strives to ensure optimal content quality, currency, security, and an excellent user experience. Within the Broken Links section of the Quality Assurance (QA) report, opening a page provides comprehensive insights.
Here, you'll find details such as the overall score, identified issues requiring attention for score enhancement, crawl details, and a graphical representation of quality assurance progress. Navigate through these issues using the left menu.
Prioritize addressing the following issues to enhance your score:
-
Pages with Broken Links: Address and rectify any broken links within your pages.
-
PDFs with Broken Links Pages: Specifically, focus on rectifying broken links within PDF documents.
-
Pages with Images Larger than 1MB: Optimize pages that contain images exceeding 1MB in size for improved performance and user experience.
Managing QA Report Example

Navigate through these options and find your results. For example when you select pages with broken links, a list of pages with issues will be displayed.

When you open or click on one of these pages, you will be able to open each page and see the issues that need to be fixed.

On this final page, Siteimprove will precisely pinpoint the location of errors or issues. It not only showcases the page content but also allows you to inspect the HTML code if needed.
Dismissing Broken Links
By selecting "Broken Link" from the left menu, you gain access to functionalities like "Confirmed Broken Link," "Links to Review," and "Dismissed Broken Links." Links to review include those that weren't accessible during the site crawl but haven't been confirmed as broken. These often involve government websites, journals, or sites requiring authentication (your credentials).
On the next example with links to review you will need to click on the magnifying glass icon to open the page that is using the link.
Be meaningful when dismissing a link—carefully review it to ensure correctness. Additionally, provide a description explaining why you're dismissing it. This ensures a thorough and accurate assessment of the link's status.

These reports work similarly to the QA reports, you will see an Accessibility overview page with the overall score and the main issues that need to be fixed to improve the score. The most common accessibility issues are:
Accessibility reports work similarly to the QA reports, they provide an overview page featuring the overall score and key issues demanding attention for score improvement. Common accessibility issues include:
-
Alternative Text: Identify and address images lacking alt-text for enhanced accessibility.
-
Videos without Descriptive Titles: Ensure videos have descriptive titles to facilitate understanding for all users.
-
Iframes without Descriptive Titles: Enhance accessibility by providing descriptive titles for iframes.
-
Missing Headings (Pages without H1 Heading): Rectify pages lacking an H1 heading for improved structure and navigation.
-
Orphan Headings (Heading Tag with No Content): Address headings without content to enhance both structure and accessibility.
Managing Accessibility Report Example



On this page, you also can learn why is this an issue by clicking the "Why is this an issue?" text box.