Cascade SITE NAVIGATION - HOW-TO GUIDE
Cascade contains many ways to help both content creators and content consumers build and navigate assets such as pages, posts, and events. This resource explains the current navigation options and covers FAQs to help you establish navigation on Cascade page-based Ag and Extension sites.
HOW NAVIGATION WORKS IN CASCADE:
site-navigation
Top-level navigation is set by placing a setup-block within a folder that requires its own site navigation. For example, a department wants its own top navigation to point to its own site page.
Site Navigation Example:
STEPS to add a setup-block:
- Log in to Cascade
- Choose either the Ag or Extension site in the upper left corner (setup-block does not work for events and news sites)
- Click through to your /department folder and find a good location for your setup-block
Note: any folder with pages will use this setup-block and can be set to override the default top-level navigation items - Click Add Content > Navigation > setup-block
- Leave the name of the setup-block as setup-block
- Double-check your /department folder you are placing the setup-block in is correct
- Click submit
FAQ:
Q: How do I edit a current setup-block?
A: Right-click on a setup-block select edit or choose edit from the Cascade option menu.
Q: What navigation can I edit with a setup-block?
A: You can override and adjust the global top navigation, global footer navigation, and the footer's social media icon links.
Q: How long do these edits take to display for all content consumers?
A: Wait overnight for a full system publish. However, you can verify your links work using the Show Edit Preview option in the Cascade editor. Learn more.
Breadcrumbs
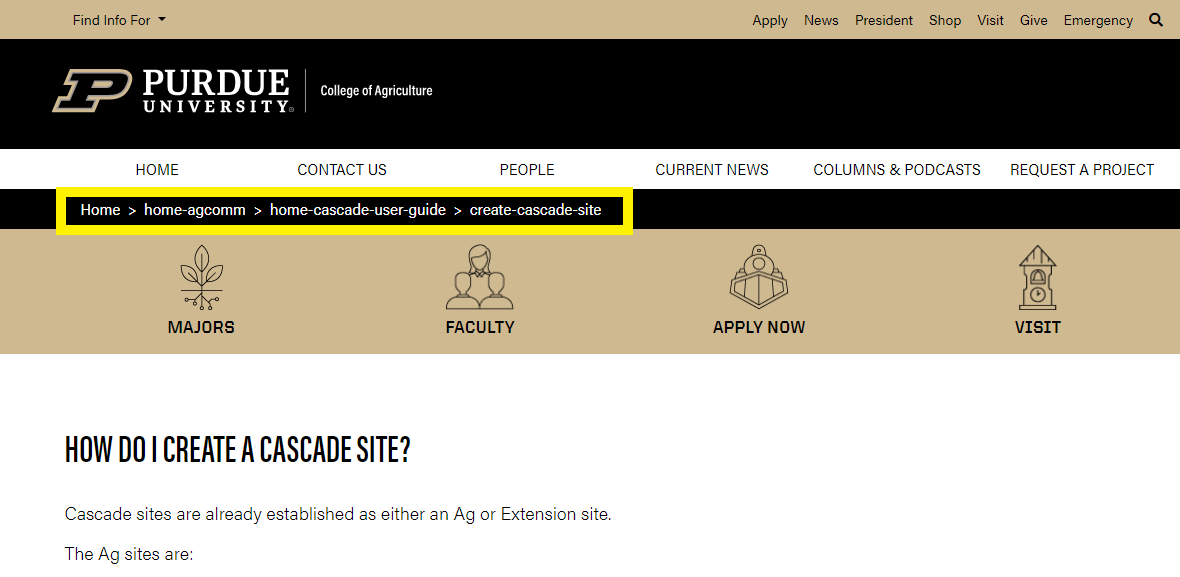
Cascade page-based sites such as the Ag and Extension sites (not events and news sites) allow content creators to add web pages. Placing similar pages into folders and naming a specific folder's landing page's filename as 'index' creates not only an organized file structure but also enables Cascade navigation within the site. For example:
INSERT IMAGE HERE
For example, this 4H site example has organized its pages into individual folders that match their site navigation. This not only helps content creators stay organized, but it created the following on page breadcrumb navigation to help content consumers identify their site location at any time.
FLOATING Navigation Example:

HOW-TO CREATE A BREADCRUMB NAVIGATION:
- Go to your site folder and then choose any site folder that needs a breadcrumb index page
- Add or rename a landing page and ensure its filename is 'index'
FAQ
Q: Can a site have multiple landing pages?
A: Yes. Grouping similar pages into a site folder (or site sub-folder) and renaming that landing page's filename to index (lowercase) will create this breadcrumb.
Note: this breadcrumb can have any name you like, just edit and change it in the page's form.
Note: Only one index page per site folder or sub-folder is allowed by Cascade.
side-menu PAGE navigation
You can use a Cascade side-menu-block to create side-menu page navigation menus for your site pages.
SIDE-menu EXAMPLE
side-menu PAGE navigation setup STEPS
- Choose either the Ag or Extension site to view site pages and folders.
- Click Add Content > Navigation > setup-menu-block
- Place this side-menu-block in any Ag or Extension site folder or sub-folder you manage.
Note: You can also place a single side-menu block in a folder that contains the pages you plan to include in your side-menu navigation to keep things simple. - Edit your side-menu-block and add all the side navigation links you need. These can be internal Cascade assets or external links.
- Edit every page you want to have this side-menu and select the Add Side Menu Column on Page form option for each page that needs to display this side-menu block:
- Add Side Menu Column on Page?: Yes
- Side Menu Options:
- Closest Side Menu Block in Folder can be used if this page is in the same folder as the side-menu block you placed.
Note: Ensure that the Closest Side Menu Block in Folder option is selected and that the name of the side-menu block in your folder is named 'side-menu-block'. - Custom Side Menu Block can be used to select any side-menu block even one located outside of the current page's folder.
FAQ
Q: Do all full-width page blocks work with side-menu page navigation in place?
A: No. The side-menu-block uses the far left side of a page to place a side-navigation section for desktop displays. For example, a full-width video block would break the side-menu-block page structure. However, a page can still contain text, images, video, and other code embeds via a WYSIWYG editor page block.
Q: Why can't Cascade locate the Closest Side Menu Block in Folder option?
A: Place only one side-menu-block per folder if this option is used. Also, as stated above, ensure that when the Closest Side Menu Block in Folder option is selected you name your side-menu block in that page folder as the generic 'side-menu-block'.